Siempre me ha preocupado la sobrevaloración de las capacidades técnicas en la carrera del tester, probablemente debido a mi falta de bagaje académico en este aspecto. He dejado constancia de mi opinión (que son importantes per se sobrevaloran a veces) en diversos sitios, por ejemplo aquí mismo y, recientemente, en una conversación en LinkedIn al respecto, por decir dos de ellas.
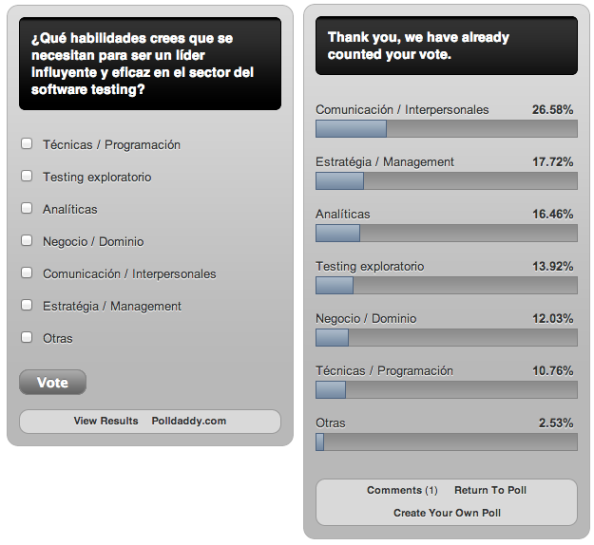
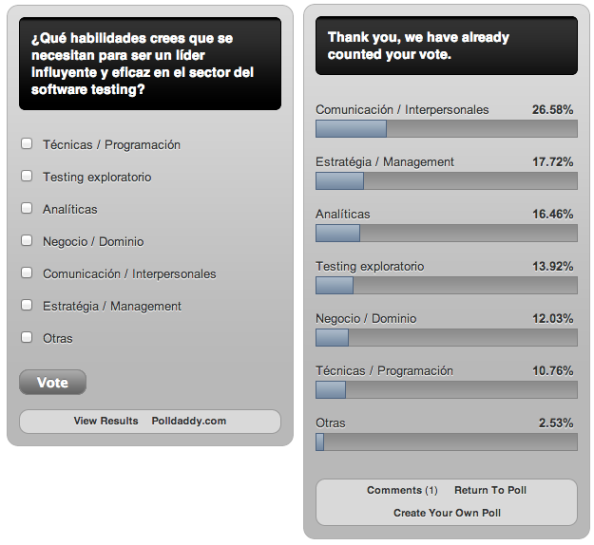
Cuando vi los resultados de la encuesta sobre el liderazgo en el número de Marzo del “The Testing Planet” me sentí aliviado: las habilidades técnicas / de programación son posicionadas en sexto lugar (de siete) como respuesta a la pregunta “¿Qué habilidades crees que se necesitan para ser un líder influyente y eficaz en el sector del software testing?”, y la comunicación es la primera. Estos son los resultados completos a la pregunta:

Después de ver esto, sentí la urgencia de escribir sobre ello, sobre cuán diferentes son las prioridades por aquí, donde las habilidades técnicas se valoran mucho más que las comunicativas, analíticas o estratégicas. Pero antes de hacerlo, decidí poner a prueba esta presunción, así que hice una encuesta yo mismo, con esta pregunta solamente, a la comunidad Hispana que me sigue, para probar mi teoría. Traduje la pregunta, la posteé y la distribuí a través de las redes sociales para obtener algunas respuestas.
He dicho antes que no tengo bagaje técnico, pero sí que tengo una licenciatura en Investigación de Mercados (escépticos: lo podéis ver en mi perfil en LinkedIn ;-)), entonces estoy al corriente de algunos de los sesgos derivados de comparar los resultados a ambas preguntas: las muestras no tienen el mismo tamaño ni los mismos rasgos demográficos, hay matices en la traducción al castellano que hacen que las preguntas o su interpretación no sean 100% equivalentes, puede haber duplicidad en las muestras… y, sobretodo, las encuestas no son una ciencia exacta, pero te pueden ayudar a entender una tendencia. Así pues, más allá de los números, estaba interesado en el ranking de las capacidades, y los resultados fueron… EXACTAMENTE LOS MISMOS!

Las habilidades técnicas o de programación están posicionadas en sexto lugar de siete y las de comunicación e interpersonales en primer lugar. Estoy realmente sorprendido (y encantado) con estos resultados, ya que me han ayudado a consolidar dos átomos de aprendizaje:
-
Demuestra tus asunciones, puesto que pueden estar completamente equivocadas
-
Potencia tus habilidades comunicativas!
Así pues, qué has hecho hoy para ser un mejor comunicador en lo que al testing se refiere?


![[Encuesta – Resultados] Demuestra tus asunciones! [Encuesta – Resultados] Demuestra tus asunciones!](https://testingfuncional.files.wordpress.com/2013/05/poll.jpg?w=594&h=427&crop=1)